Here we go again…
A few months ago i started a new project where i again focussed on gauges (i love that stuff). It took me some time because i only work on the project on my spare time (which is rare) but now i finished a first version of a little library that contains a lot of gauges for Java applications…
First of all i have to mention that this library was not meant to be a professional components library and should not be used on mission critical software. Means if you use the library it’s on your own risk !
I’ve never before created a component library and for me it was and is a great challenge to dive deeper into the Java universe…
But now let’s have some fun…
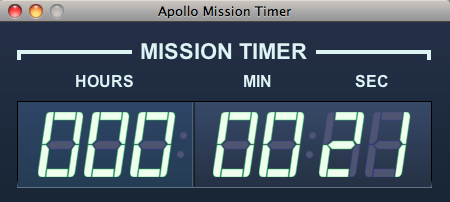
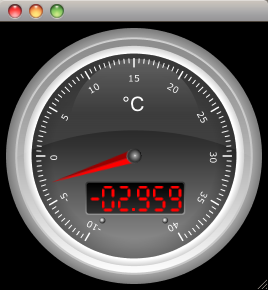
The library contains two general types of gauges, radial and linear ones and some little candy in the form of additional components like a Radar component etc.
I add some properties to the gauges that hopefuly will be useful for some of you.
Here is a short list of the most interesting features:
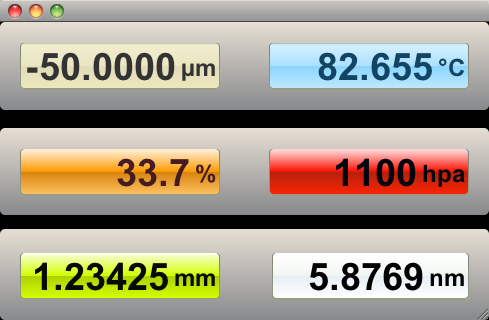
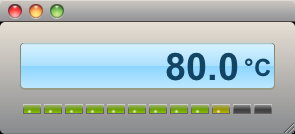
- frameDesign (metal, shiny metal, blackmetal)
- backgroundColor (dark gray, light gray, white, black, beige, red, green blue)
- pointer/bar color (red, green, blue, yellow, orange)
- a three colored track to visualize areas of special interest (e.g. a critical temperature range)
- thresholdIndicator
- blinking threshold led (red, green, blue, orange, yellow)
- adjustable tickmarks
- indicators for min. and max. measured values
- auto reset to zero feature
It should be possible for you to create your own components out of these library and if you’ll take a look at the source you will find components like Radial1Lcd, Radial2Lcd and Radial3Lcd where i used Netbeans matisse gui builder to create the component from the FrameCircular and DisplaySingle components.
So you should be able to check read the sourcecode of these components and see how i did it (the easiest way would be to use Netbeans to check the source).
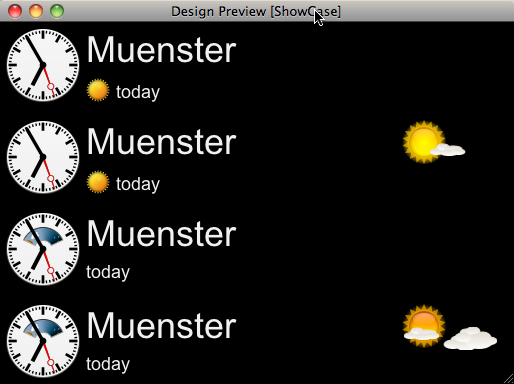
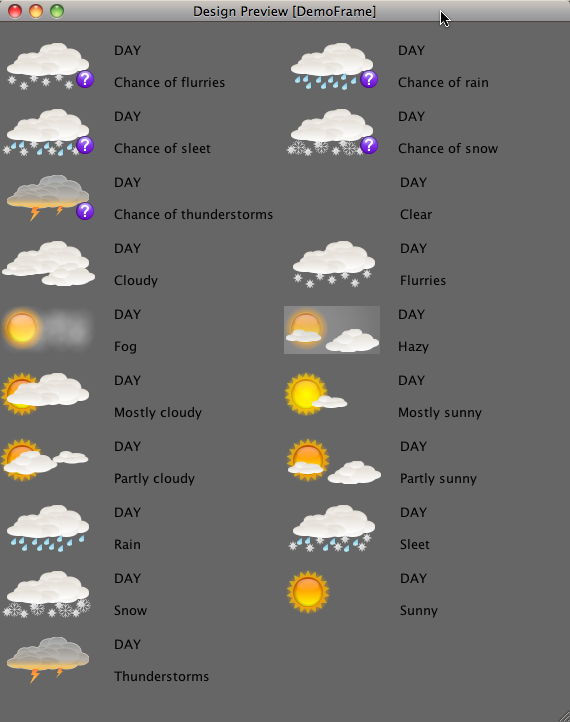
But to give you a impression, let pictures speak… weiterlesen